Web Developer Toolbar
スポンサードリンク
CSSや画面デザインの際などに必須の WEB Developer Toolbar をインストールしましょう。
インストール bookmark
- Firefoxを立ち上げる
- WEB Developer Toolbarのページを開く
- 「FireFox用ダウンロード」リンクをクリックしてインストール開始
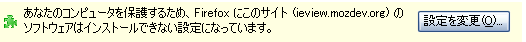
- そのサイトからのインストールが最初の場合、次のようなバーがFirefoxに表示されるので、「設定を変更」ボタンを押した後、「許可」ボタンを押してそのサイトからのインストールを許可します。

- 許可したらもう一度「FireFox用ダウンロード」リンクをクリックしてインストールを開始します。
- インストールが終わったらFirefoxを再起動します。
- 次のツールバーが表示されていなければ、
メニューの「表示→ツールバー→Web Developer Toolbar」で表示することが出来ます。

- Web Developer Toolbar には様々な機能があり、ここで紹介できるほど単純なものではないのですが、
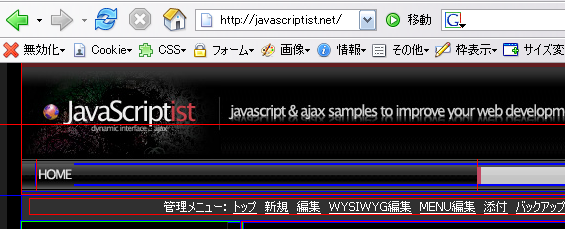
ここでは一機能を試してみましょう。 - 「Web Developer Toolbar」の「枠表示→ブロックレベル要素を枠で囲う」を実行してみましょう。
次の画面のようにブロック要素が枠で囲まれ、構造が分かりやすくなります。

次のページ: Venkman JavaScript Debugger
スポンサードリンク



