debug.js
スポンサードリンク
debug.js という、変数の中身を分かりやすく表示してくれるツールが存在します。alert()関数などで変数の中身を表示するよりも分かりやすい表示が可能です。
入手 bookmark
使い方 bookmark
scriptタグであらかじめJavaScriptファイルを読み込んでおきます。
<script language="JavaScript" src="debug.js"></script>
debug.jsでは、debug.p という関数が定義されています。
次のように中身を見たいものをdebug.p関数に渡すことで中身を見ることが出来ます。
var str = "任意の文字列";
var int = 0;
var func = function(){};
var object = new Object();
debug.p(str);
debug.p(int);
debug.p(func);
debug.p(object);
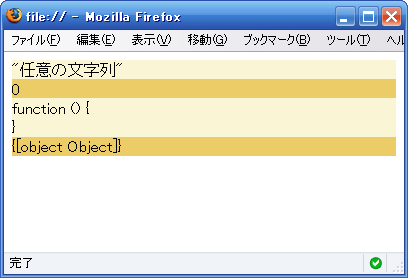
出力例 bookmark
オブジェクトの中身の変数も次のようにポップアップ表示してくれます。

次のページ:その他便利なFirefox拡張集
スポンサードリンク



