FireBugのConsoleでAjax通信を検地する
スポンサードリンク
FireBugにはAjaxの通信先、通信内容をのぞく機能がついています。
これはAjaxアプリケーションを作ったり解析する際に非常に便利です。
例えば、Ajaxを使ったアプリケーションでどういった通信をしているか見てみましょう。
ここでは、あまり知られていない「Yahoo!Suggest」をつかって実験してみます。
Ajax通信検出設定 bookmark
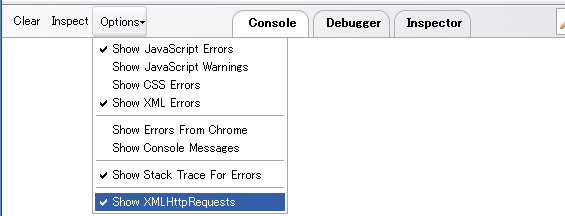
まず、Ajaxの通信を覗く設定にするため、FireBugのConsoleタブを開き、「Options→Show XmlHTTPRequests」にチェックをします。

以上で設定は完了です。
Yahoo! Suggestの通信内容を見てみる bookmark
Consoleを開いたそのままの状態で、Yahoo! Suggestの入力窓に何か入力してみましょう。
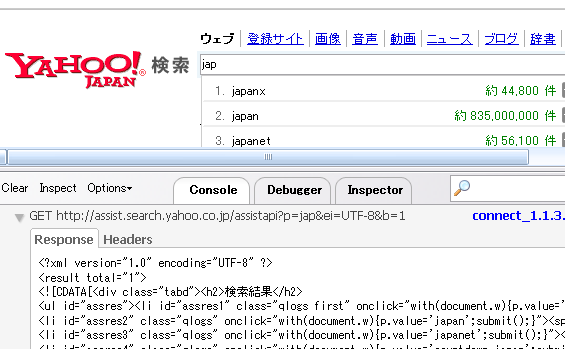
すると、次のようにFireBugのConsole部分に、通信の情報が表示されます。

Ajaxのリクエスト先と、Ajaxが実行されたスクリプトの行数、リクエストに用いたメソッドや、通信で受信したテキストを表示することが可能です。
Ajaxアプリケーション開発の際は必須の機能なので覚えておきましょう。
次のページからは、実際にJavaScriptの基本から学んでいきましょう。
次のページ:JavaScript用オンラインエディタを使う
スポンサードリンク



