FireBugのDebuggerの使い方
スポンサードリンク
FireBugのDebuggerとは、JavaScriptの特定部分にブレークポイントを設定し、ステップイン/ステップアウト等、ステップ実行をすることが出来ます。
例えば、次のプログラムを作ってFirefox上で開いてみてください。
<script type="text/javascript">
<!--
function execute() {
var a = 10;
var b = 3;
var c = a * b;
alert(c);
}
//-->
</script>
<a href="#" onclick="execute()">実行</a>
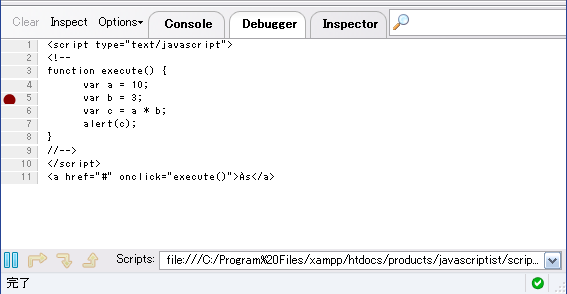
そして、Debuggerタブを開き、5行目をクリックすると次の画像のように、赤丸が行頭に付きます。
これをブレークポイントの設定といいます。

ここで、ブラウザ上に表示されている「実行」リンクをクリックしてみましょう。
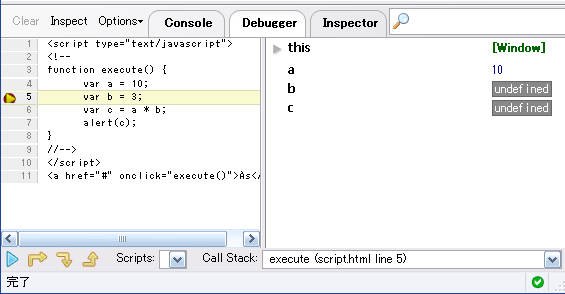
すると次の画面が表示されます。

ブレークポイントで実行が止まり、変数内容が右ウィンドウに表示されました。
ここでプログラムが一旦停止されていますが、左下の3つの矢印ボタンが確認できると思います。
左から、次の機能を提供します。
- ステップオーバー
停止した位置からコードを1行づつ実行する機能です。関数/メソッドがあった場合は以降スキップします。 - ステップイン
コードを1行づつ実行し、関数/メソッドがあった場合はその中にはいって処理を実行します。 - ステップアウト
コードをそのまま実行し、元のコードに戻す
具体的な挙動についてはそれぞれ実行してみることで分かると思います。
次のページ:FireBugのConsoleでAjax通信を検地する
スポンサードリンク



