Firefoxでのスクリプトデバッグ方法
スポンサードリンク
スクリプトのデバッグ方法を示します。IEなどの開発環境の場合、エラーが表示されていても、そのエラーが何を示すのか?よく分かりませんでしたが、Firefoxではそれが簡単に分かるようになっていて、FireBugを使うことでよりその機能が使いやすくなっています。
エラーを出してみる bookmark
次のような構文エラーのあるプログラムを入力して、ブラウザで動作させてみましょう。
<script type="text/javascript"> <!-- document.write( //--> </script>
上記プログラムをエディタで保存してください。
エラーの確認 bookmark
上記プログラムを実行してみます。
すると、FireBugでエラーが表示されていることが分かります。

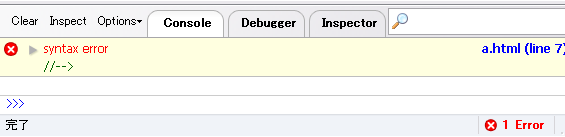
エラーのアイコンをクリックしてFireBugのコンソール画面を見てみましょう。

syntax errorということで、構文エラーだと分かりますね。
複数エラーがある場合、複数のエラーをFireBug上で表示することが出来るので便利です。
次のページ:console.logで変数の中身をconsoleに出力
スポンサードリンク



